本記事はCitrusゲームエンジンの第2弾です。第1弾からご参照ください。
前回はCitrusエンジンを使ってそれっぽいプラットフォーマーゲームを制作してみました。今回は、Citrusのゲームオブジェクトに画像を追加する方法をカバーします。
① 準備
前回と同じく、StarlingCitrusEngineを継承するプロジェクトに、StarlingStateを継承するステート(ゲームのレベル)を用意する。ステートのクラスをGameStateと名づけて、物理エンジンを用意するコードを足す。そして前回と同じくHero(主人公)とPlatform(台)を適当に入れる。GameStateはこんな状態から始まる:
package { |
そして次は:
② 画像の準備
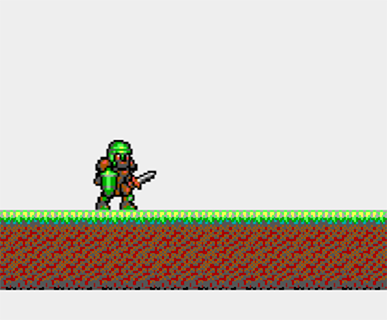
画像を付け加えることなので当然画像が必要。今回の例は右記の2枚のPNGを使う。
ちなみにこの画像はOpenGameArt.orgというオープンソースのゲームアセットのサイトで見つけた。かなり多くのアセットが揃っているので適切に閲覧すれば結構良い物を見つけられる。アートが苦手な開発者には激お勧め。私はこちらのページのアセットシートからとったパーツを適当に使おうと。
③ コードを書いて画像を追加
 ](/images/2013/1_folder.png)[
](/images/2013/1_folder.png)[ ](/images/2013/2_project.png)
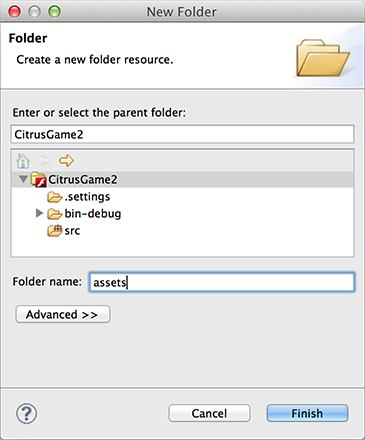
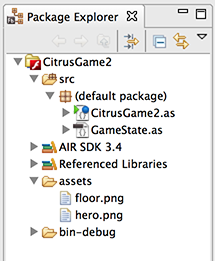
](/images/2013/2_project.png)まずはFlash Builderプロジェクトにアセット用フォルダーを作る(新規→フォルダー)。フォルダー名を適当に「assets」に設定。そして画像をフォルダーにコピペする。これでコードにEmbedする準備が完了となるのでそうしよう:
[Embed(source="../assets/hero.png")] |
そして各画像クラスをインスタンス化して、ゲームオブジェクトの「view」に追加:
hero.view = new HeroTexture(); |
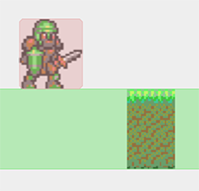
Citrusオブジェクトの「view」プロパティーは非常に柔軟で、設定されるオブジェクトのタイプによって動作が変わる。StarlingのTextureを渡すとそのまま画面に表示されるが、上記のようにBitmapを渡すとCitrusがテキスチャーに変換してStarlingに登録してくれる。そしてなんと、Stringを渡すと、それがファイルパスだと想定し、Citrusがファイルを読み込んで使う。つまり非常に賢い。さて、画像の追加は完璧だろうが、一応動作確認しよう。

ふむ。Heroはうまく行ったけど台は変。画像がゲームオブジェクトより小さいので自動的にタイルにしてくれるかなぁ、と思った。まいっか。探ってみたところ、 テクスチャーをタイルとしてリピート表示を実装するのはCitrusのみではそう楽ちんではない。が、ラッキーなことにCitrusには、UIフレームワーク「Feathers」も含まれる。そしてFeathersにはTiledImageという便利なクラスがある。(StarlingのImageを継承するので代わりに使えるし)
使うのは簡単:
var tex:Texture = Texture.fromBitmap( new FloorTexture() ); |
これで台の画像が思い通りにゲームオブジェクトの幅に合わせてタイル化される。(縦にもリピートするが、今回の画像がオブジェクトと同じ高さなのでその必要がない。)
一般的なプラットフォーマーゲームでは、台の画像をゲームオブジェクトに追加するのではなく、背景画像に描き込んで、台のオブジェクトを透明のままにすることが多い。しかし上記のほうにするとparallaxエフェクト(台と背景画像が違うスピードで左右に動くこと)も出来るので、こっちの方が格好いいぞ。
これでプラットフォーマーの各パーツに画像が追加され、最後に残るのは物理エンジンの確認用の表示をオフにするだけ。
physics.visible = false; |
めでたし、めでたし!
④ ソースファイル:
CitrusGame2.zip (そのままFlash Builderにインポート可能)