創造的な作業が特殊化していく中、会社やチームが自分のスキルや分野に特化したワークフローを作り出すことが増えていると思う(特にゲーム業界で)。個人的に、「制作ツールを使いこなす」だけじゃなくてツールを自分にカスタマイズすることは、これからますます大事になってくるのじゃないかと。
言っておきながら、アドビツールの一部は何種類かの拡張機能やカスタムパネルを、場合によって昔から、対応している。さらに現在アドビでは、CCリリース以降、ツールをまたいだ共通の機能拡張方式を確立しようとしている。しかもこのエクステンションのUIがHTMLで出来るので、開発は効率的である。HTMLパネルの開発環境のプレビューが最近Adobe Labsに挙がって、先週から色々試しているが、大まかなガイドを書いてみました。
開発環境のインストール
まずは何らかの Eclipse が必要(ver 3.6以上)。新規インストールでも良いが、Flash BuilderあるいはJava用の既存インストールでも使える。
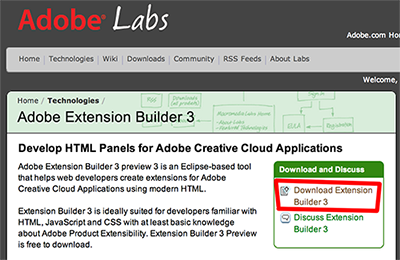
次は labs.adobe.com に行って、 Extension Builder のプレビューを選択して、ダウンロード しよう。


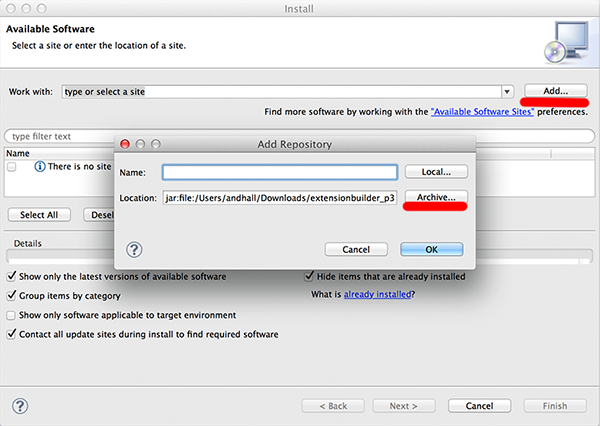
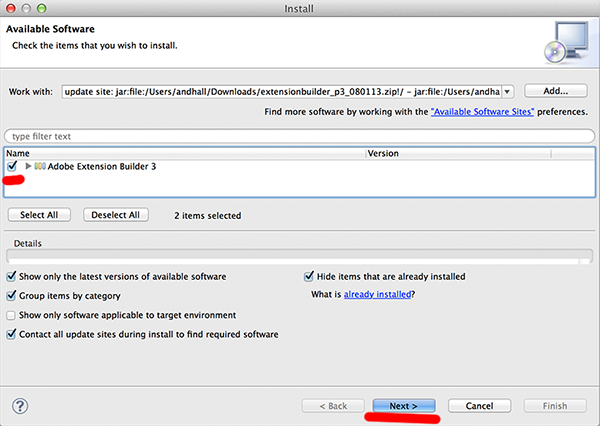
また **Next **を押して、ライセンスに同意してから **Finish **を押す。そうするとEclipseが再起動する。
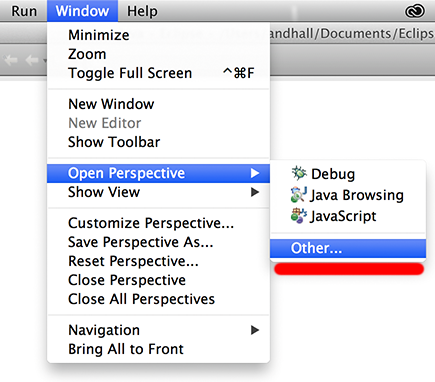
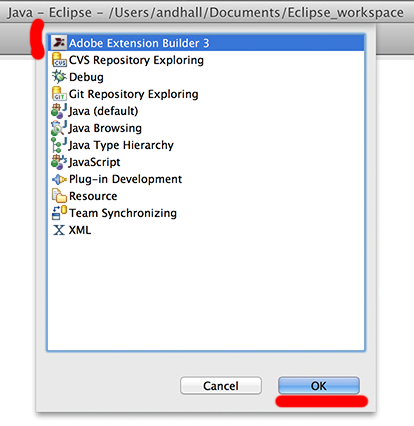
これでインストールが完了だが、Extension Builderモードに切り替えるために、 Window → Open Perspective → Other を選択して、Adobe Extension Builder 3 を選ぶ。


これでExtension開発の用意が完了。では「Hello World」的なやつを作って、再生・デバグをしてみよう。
Extension開発
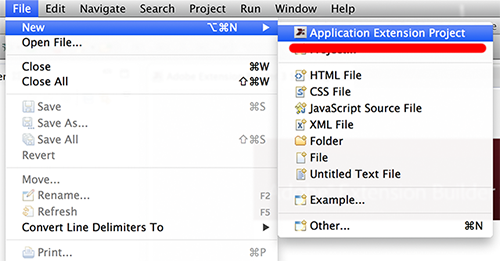
プロジェクト名を入れて、Next を押す。その前に、「Use Minimal Template」のチェックを注意しよう。チェックを入れると、何も中身がないアプリが出来るが、今回はチェックしないので、参考になるためのボタンとスクリプトがプロジェクトに入る。

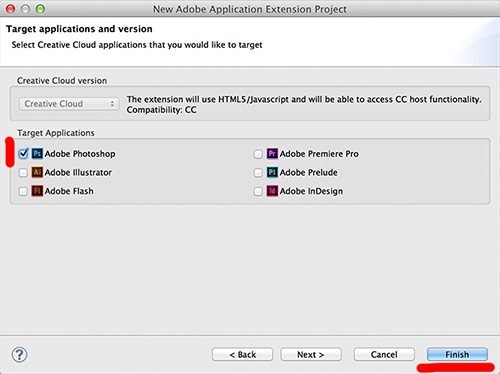
ターゲットするCCツールを選択する。Extensionの方式は共同なので全ツールの対応も可能だが、どれかのツールに特化するのが通常。ちなみにこのダイアログに表示されるツールの一部にはまだHTMLパネルに対応していないものがある。例えばFlashは現状そうである。(未来アップデートで対応するが!)Photoshop CCは既にHTML5パネルに対応しているので、今回はPhotoshopを選択する。

これでシンプルなExtensionのテンプレートが出来上がるので、中身をいじってテストして理解しよう。ちなみに、デフォルトのプロジェクトにJSXフィアルが見られる。中身はただのJavaScriptだが、拡張機能パネルの表示に使われるのではなくてツールの内蔵JSエンジンに実行される目的のファイルはJSX拡張子をつけて保存するのがしきたりである。この点については次回のブログでより詳しく説明します。
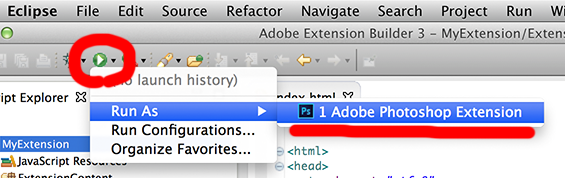
実行には、緑のRunボタンを押して、Run As… → **Photoshop Extension **を選択する。Photoshop CCが直に起動される。(既に起動していた場合には再起動される。)

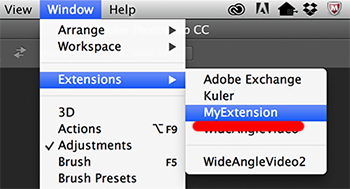
Extensionを見るには、Photoshopのメニューの Window → **Extensions **から選択する。

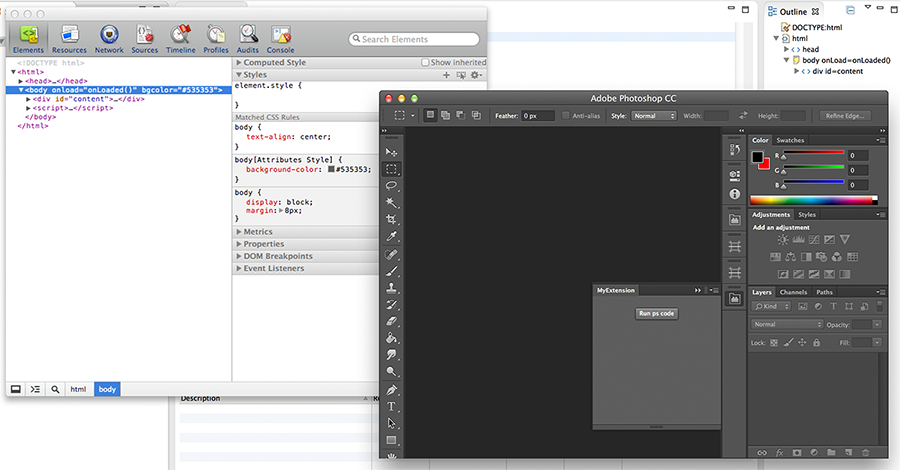
デバグにはほとんど同じ。Runボタンの代わりにデバグボタンを押して、 Debug As…から選択する。上記と同様似Photoshopが起動されるが、デバグ用のHTMLインスペクターも現れる。使い方はChromeやFirefoxが実装する検証機能とまったく同じ。


これからは、ExtensionのUIの開発は通常のHTML5・CSS・JS開発と変わらない。(古いブラウザの対応は考えなくて良いところが違うけどねw)CCツールのネイティブ機能につなぐ分については次回のブログでカバーしたいと思います。