半年ぐらいBracketsとEdge Codeをエディタとして日常的に使っていますが、色々便利な機能が追加されてきた。ので、自分の気に入りランキングみたいな感じで紹介しようと。
1.ライブプレビュー

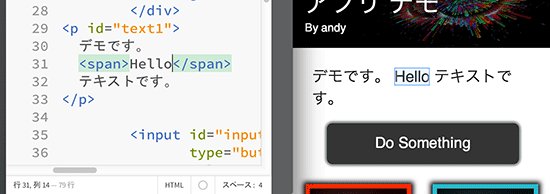
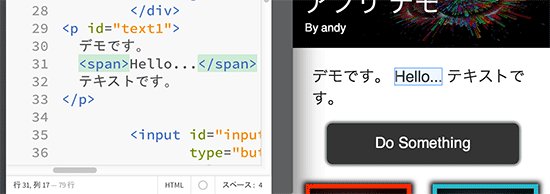
HTMLファイルの編集中にライブプレビューボタン(雷のやつ)を押すと、ページがChromeでローンチされる。(Chromeのデバッグモードを利用するので、Chromeを再起動しても良い?のメッセージが出る。)そうすると、編集側でカーソルが入っているオブジェクトがブラウザ側でハイライトされ、そして編集するとブラウザにリアルタイム反映される。
ジフアニメで言うとこんな感じです:

ちなみに想像できるかも知れないが、Bracketsが背景でページの保存・読み込みを繰り返しているわけではない。むしろ、編集した部分のHTML・CSSがブラウザのDOMに入れ替えられる感じです。編集によって正当なHTMLでなくなる時にこの入れ替えが一時的に中止するので、タグが半分しか入力していない時にページの表示が故障することなどを防ぐ。結構魔法的な機能だけど非常に役に立つ。
2.画像プレビュー

細かいことですが、画像ファイルを見ると画像のプレビューされるようになった。ピクセルガイドも表示される。
3.クイック編集
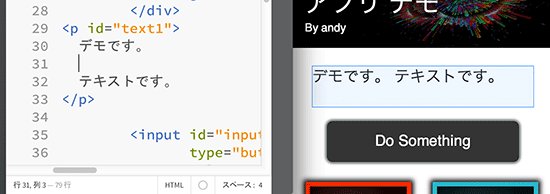
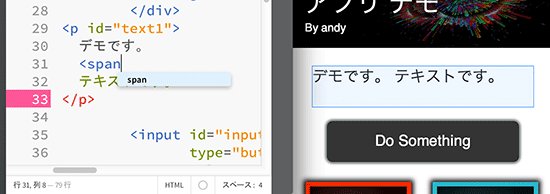
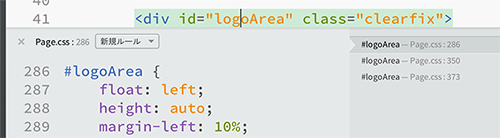
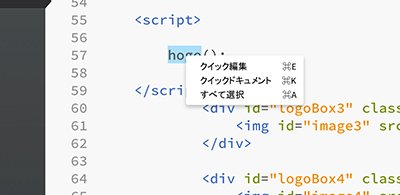
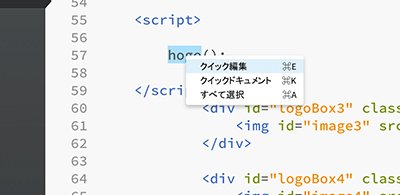
僕にとってもっとも感動的なやつはこれ。クイック編集(⌘E・Ctrl E)を押すと、カーソルの位置によってBracketsが何か便利そうなことをしようとする感じです。例えば、カーソルがHTMLエレメントのID名やクラス名にあると、クイック編集を押すとそのクラスやIDを影響するCSSルールのインラインエディタが現れる:

なので、CSSに切り替えてそのIDを探す必要も無く、divの表示を直接編集できる。(ルールが無い場合に「新規ルール」を選択して作ることも出来る。)
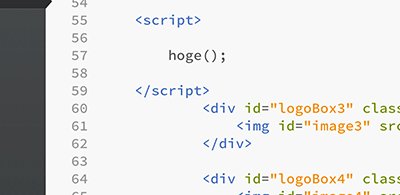
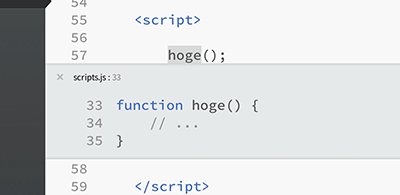
また、JSの関数のコールにカーソルを入れてクイック編集すると、その関数の定義もインラインで編集できる:

JSはゆるい言語なので関数の定義が100%見つかると限らないけど。でも一般的なweb開発には結構見つかる。
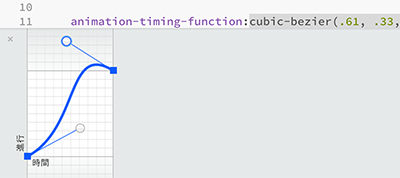
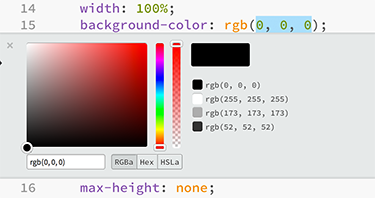
他にはCSSの色定義、CSSアニメーションのイージングの定義にもクイック編集を使える:
使ってみないと伝わるかどうかわからないが、Brackets・Edge Codeを日常的に使いたくなったのは、クイック編集が一番大きかった。ぜひ一度試してください。