最近BracketsとTypeScriptで遊んでいます。何でその組み合わせを選んだかは前回のブログで書いたので、早速技術的な話に飛び込もう。ちなみにBracketsだけじゃなくてEdge Codeでも通用します。そんでは!
Brackets+TypeScript+ちゃんとしたコードヒントへの近道
1.必要なパーツを揃える
- 最新版のBrackets(最新版に依存するわけではないけどとりあえず)
- ターミナルで
npm install -g typescriptでTypeScriptコンパイラをインストール。(Node.jsインストール済みが前提)
2.BracketsにTypeScriptプラグインを入れる
- ファイル → 拡張機能マネージャーを選択(右上のボタンでも開ける)

- 出て来るUIの検索フィールドに「typescript」を入力。
- プラグインをインストールする。私は上に出てくる「Brackets Typescript」の方を問題無く使えました。2つ目(「..Code Intel」という)も使えるかも知れないけど試してはいない。
※ Edge Codeの注意点:Edge CodeはBracketsとほとんど変わらないが、プラグインの入れ方が違う。Codeの場合、拡張機能マネージャの左下の「Install from URL..」を選択して、プラグインのGithubページのURLを入力してインストールする。
3.プロジェクトにコンフィグファイルを置く
本プラグインは、どのファイルがTypeScriptなのかを設定するコンフィグを使う。このため、ファイル名 .brackets-typescript のファイルを作って、中身をこんな感じにする:
{ |
他に設定オプションがプラグインの詳細ページにあるが、私は利用していない。
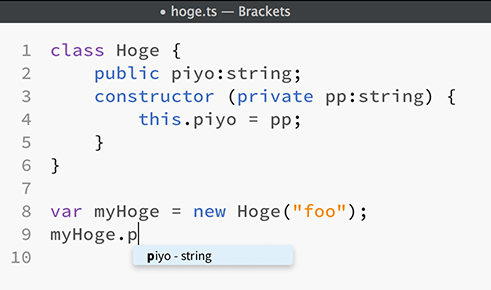
4.美味しいコードヒントを味見する
この時点で、hoge.ts などのファイルを作ったらTypeScriptのコードヒントがもう効くはず。

5.(任意)使いたいJSライブラリのデフィニションファイルを入手
TypeScriptはJavascriptの上位集合なので既存JSライブラリを使うための準備は特になく、そのままコールする。しかしJSライブラリのコードヒントを見るには、ライブラリのメソッドや変数を定義するデフィニションファイル( hoge.d.ts など)が必要となる。運良く、多くのJSライブラリのはコミュニティによって揃えられている。私はこのレポジトリからとっいる。
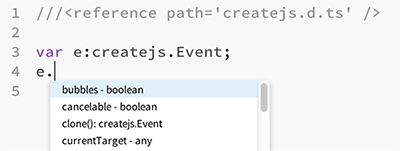
使い方は、TypeScriptソースファイルの頭に.d.tsファイルへのリファレンスを入れる:///<reference path=‘hoge.d.ts' />
そうするとデフィニションにある定義がエディタに認識される。

JSライブラリの実際のソースは当然デフィニションファイルに入っていないので、もとのJSファイルを別途に置いて、HTMLからリファレンスすることをお忘れなく。
6.ビルドシステムの用意
私がちゃんとしたプログラマだったとしたら、この時点でgruntかantかgulpか何かのシステムを使って、テスト・コンパイル・デプロイの自動化をするところでしょう。しかし私は雑+中途半端な人間ので、とりあえず激シンプルなビルドシステムを使っちゃう。
具体的に、「BuildSys」というBracketsプラグインを、上記と同じ方法でインストールする。このプラグインの動作は、⌘B・Ctrl+Bを入力するとビルドスクリプトを実行することのみ。実行されるスクリプトはプロジェクト内の /build.sh (Windowsの場合は /build.bat )。
ビルドスクリプトの内容はプロジェクトによるが、私としてはこんな感じで使っている:
# OSXの場合にこれ必要 |
もちろんtsc に渡すパスなどをプロジェクトの設計に合わせる。こんな感じで、⌘Bを押すとコンパイルと動作確認が出来るような激シンプルビルド環境が出来上がる。プロジェクトがある程度のサイズになったらちゃんとしたシステムが欲しくなるだろうが、クイックスタート的にはこれで良いのではないかと。
以上、BracketsとTypeScriptの始め方はこんな感じです。より良い方法を見つければ教えてください!