デザイナーがPhotoshopでカンプを作る。そしてエンジニアに渡し、HTML化やアプリ化が始まる。だがカンプ通りのデザインを実現するためには、フォントサイズ、グラデーションのRGB値、オブジェクトの高さと幅、XY座標などを、Photoshopからコードに写す手作業が必要だ。まるでコピペ大会になる。
こんな経験ない?
あるあるの方に、ちょっと面白い発表がございます。Project Parfait (プロジェクトパフェ)は、PSDから簡単にデザインの詳細を取り出す目的のWebサービスである。ブラウザベースなので、Photoshopを開く必要すらない。
絵で言うと、こんな感じ。

触ってみたら大体伝わると思うが、軽く機能紹介をしたいと。
初め方
- projectparfait.adobe.com を開く。
参考用のデザインが出て来るが、自分のPSDで試す方が面白いので手元にあれば… - 「Upload PSD」ボタンを押す。
アドビIDのログインが出てくる。アカウントがなければ作ってください。(無料) - PSDファイルをページにドラッグドロップ。
サーバ側の処理が終わるとPSDがブラウザで表示される。
機能紹介

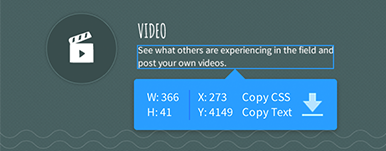
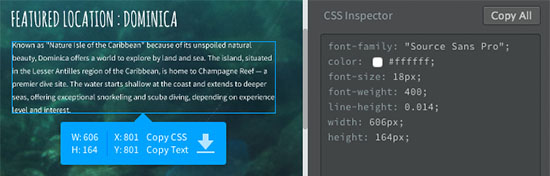
**1.**デザインのパーツをクリックするとサイズとXY座標が表示される。選択されたパーツの色、フォント情報、CSSスタイルなどが右側の「Styles」タブで表示される。「Copy CSS」「Copy Text」リンクで、当パーツのスタイルまたはテキストがクリップボードにコピーされる。

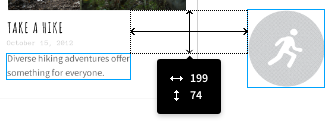
**2.**Shiftクリックでパーツ2つを選択すると、相対的な距離が表示される。

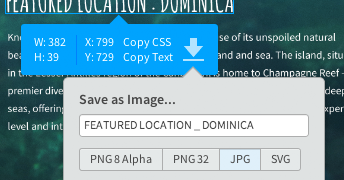
**3.**デザインのパーツを選択した状態で「⇩」をクリックすると、そのパーツのみのPNG・JPGを保存出来る。パーツがベクターである場合にはSVGも選択可能。

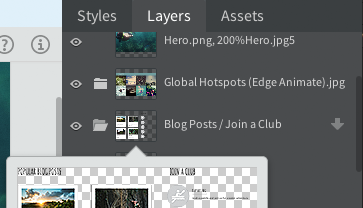
**4.**右側の「Layers」タブでレイヤーとグループの確認、選択、表示切り替え、画像保存なども出来る。

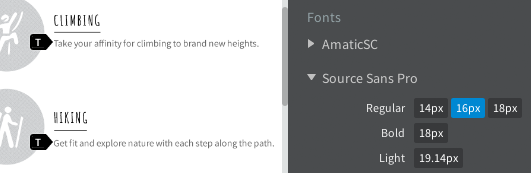
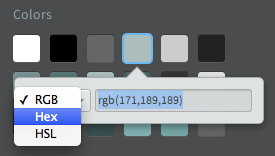
5.「Styles」タブで色、フォントサイズなどを選択すると、そのデザインを利用するパーツがカンプ側でマークされる。

便利機能は他にも結構あるので、あちらこちらをクリックしてみると何かの役立つ情報は大体出てくる。適当に遊ぶのがお勧め!ちなみに「?」を押すとキーショットカットの説明が出てくる。
簡単ですが以上Project Parfaitの機能紹介です。僕が見逃している便利機能に気づいたらコメント残してねw。そして、まだ実験的な段階なので、フィードバックがあればサイトの右下の「Contact」リンクを使う、または僕にお声かけください。