
Let me take a moment to gush over how awesome multiple cursors are.
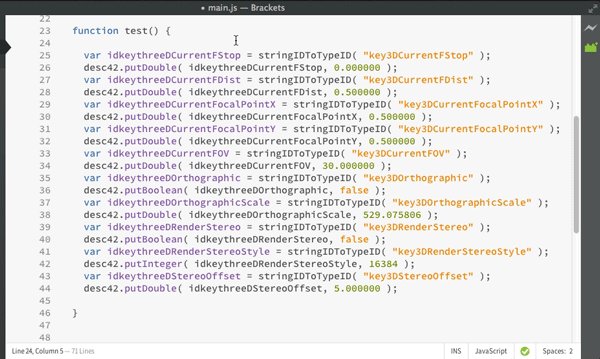
So I’m sitting here editing some Javascript, which was auto-generated by Photoshop, and looks like this:
var idFoo = stringIDToTypeID( "keyFoo" ); |
And in order to stay sane, I desperately want to clean up all those single-use temp variables, so it look like this:
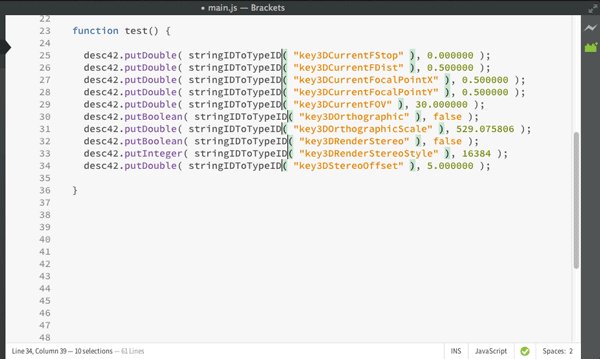
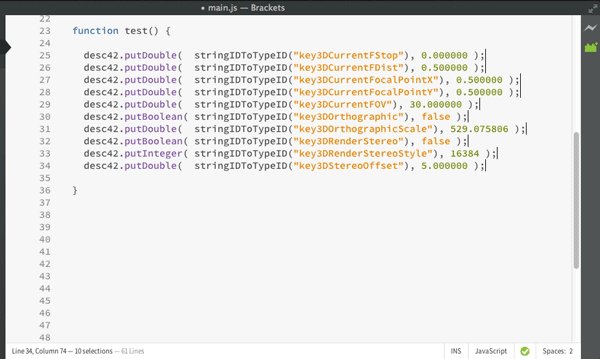
desc42.putDouble( stringIDToTypeID("keyFoo"), 0.000000 ); |
The only problem is, there are many dozens of lines of this stuff, all with slightly different variable names and methods being called. So I certainly don’t want to change each one manually, and hacking out a find/replace regexp would take longer than just rewriting it.
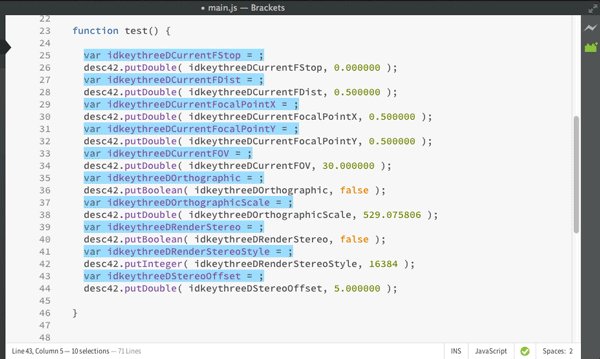
Multiple cursors to the rescue! The key is to remember that with multiple selections, if you use key shortcuts for jumping to word or line boundaries (like option+arrow keys on mac or ctrl+arrow on windows), they get applied individually for ever cursor. So you can carry out lots of parallel edits even when the target words are different lengths and in different places.
Here’s what it looks like:
Neat huh? Remember, selecting multiple instances of the same word is ctrl+B / ⌘+B. Apart from that I’m just copy/pasting and jumping the cursor to word and line boundaries.