話題を集めているFirefox OSですが、PhoneGapを使うとアプリ開発を5分でできますよ!嘘じゃない。方法はこんな感じです。
1. PhoneGap/Cordovaアプリをつくる
andhall:~> cordova create fftest com.fftest "FF Test" |
上記の cordova prepare コマンドで、Firefox OS向けのWebアプリが用意されます。
(PhoneGap/Cordovaとは何か、そして初め方についてはこちらをご参照ください!)
2. Firefoxを起動
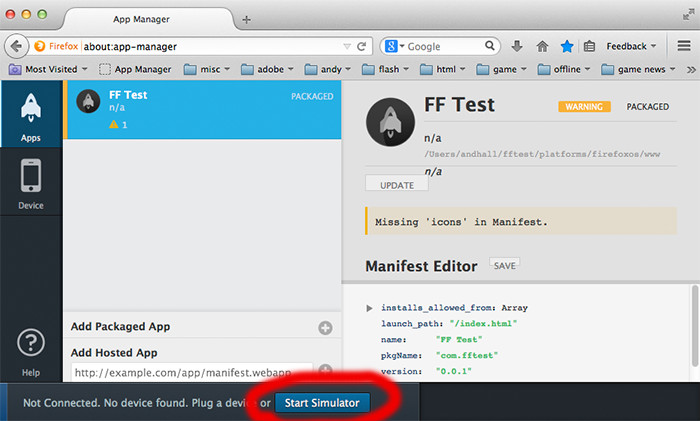
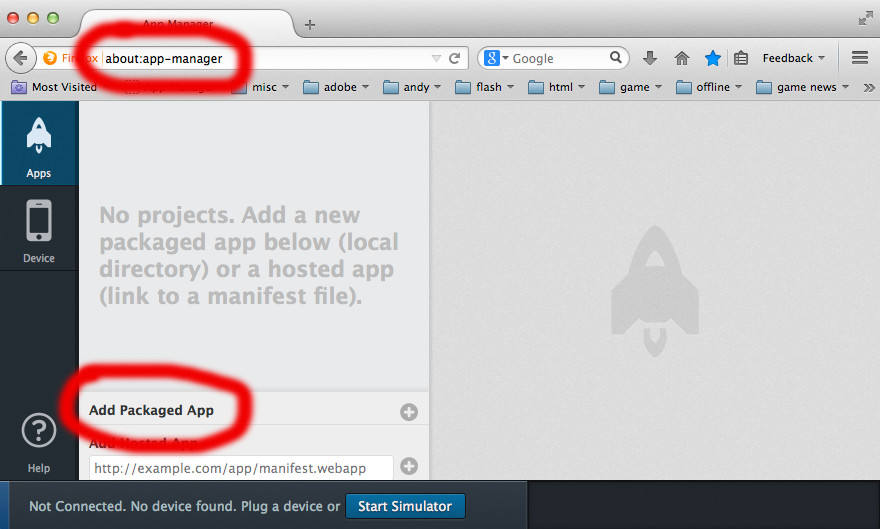
3. 「about:app-manager」を開く
そして「Add Packaged App」で、アップマネージャにアプリを追加します
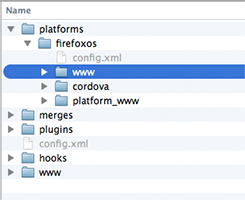
4. アプリの /platforms/firefoxos/www を選択

5. 「Start Simulator」を選択
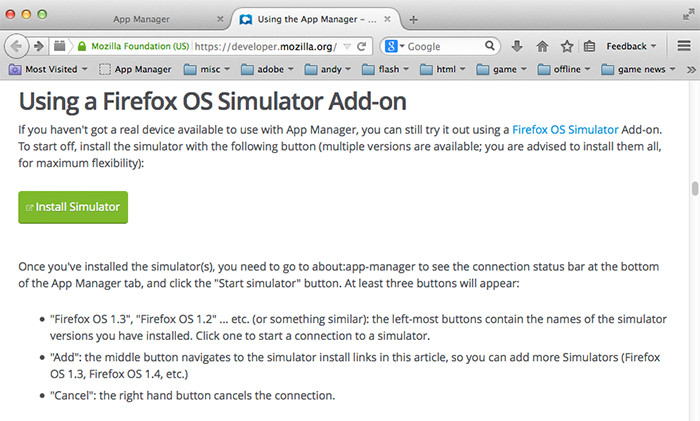
6. Firefox OSのシミュレータをインストールする
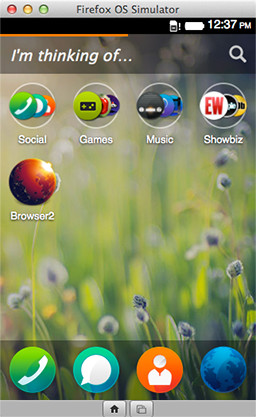
7. シミュレータを起動
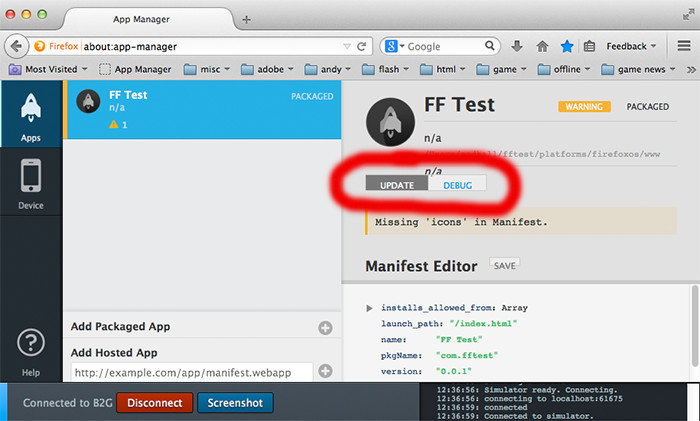
8. UpdateまたはDebugを選択
DebugのツールはFirefox自体と同じもので、結構優れています。
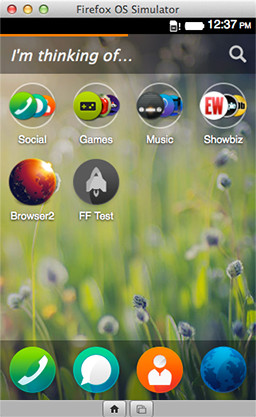
アップデート、またはDebugを行うとPhoneGapアプリが、シミュレータのアプリリストに出てきます。
9. アプリをクリックして起動する
PhoneGapアプリのソースを編集したら、cordova prepare を行って、「Update」ボタンをまた押して動作確認できます。そして未来に、cordova emulate firefoxos をターミナルで打つだけで、シミュレータが出てくるようなるらしいですので、それもを期待しましょう!