本記事はCEPスーパーメガガイドのPart 3です。
エクステンションの参考用ソースはこちら。
HTML開発の概要と注意点
CCツール上のHTML5パネルはCEFによって表示される。CEFのエンジンはChromeと同じなので、CEPパネルが機能的には大体Chromeと変わらない。パネルがいわゆる「モダンブラウザ」と同じく、WebGLやWeb-RTCのような最新なWeb技術でも使える(使おうと思えば)。動いている様子を見たい方には、色んな機能を実装するこの参考用エクステンションがお勧め。
ようは、CEP向けのHTML開発はほとんど通常の制作と変わらないので、制作ツール・ライブラリ・フレームワークは基本的に問わない。
しかしパネルを囲んでいるのはブラウザではなくてCCツールなので、ブラウザに触れるAPIは思い通りに動かないことはいくつかだけがある。例えばwindow.open(url, "_blank") を呼ぶと、ブラウザと違ってCEFのウィンドウが出て来るので通常の動作をしない。こんな時はNode.jsの出番。URLをシステムのデフォルトブラウザで開くライブラリはいくつかもある(私が使ったのはnode-open)ので、簡単に実装できる。ファイルシステムに触れる時も、純HTMLのAPIではなくてNodeがお勧め。(Node.jsとの連携については本シリーズのPart 4までご参照を)
もう一つの注意点はパネルコンテンツの永続性。ユーザがパネルを閉じて、また開く場合にコンテンツが再リロードされるかどうかは、現時点ではCCツールで異なる。例えばPhotoshopではリロードされるがFlashならコンテンツが永続する。イベントのAPIを呼べがPhotoshopのパネルも永続することが出来る、その詳細はシリーズのPart 6 まで。また、パネル内でCookieは通常に使えるので、ホストツールが再起動しても設定を永続させたい場合はCookieを使おう。
CSInterface.js について
パネル内のJavascriptはCEFのスクリプトエンジンで実行されるので、ホストとなるCCツールのスクリプトエンジンとは異なる実行環境となる。ホストツールとの連携のためには、CEPチームが提供するCSInterface.jsというライブラリを使う。CSInterfaceには以下のような機能がある:
- ホスト環境の情報取得(アプリ名、バージョンなど)
- ホストのテーマ情報取得(UIの色など)。いくつかのCCツールではUIのテーマを設定できる(ライト・ダークとか)ので、カスタムパネルのデザインをそれに合わせるにはテーマ情報が必要。
- ホストツールのスクリプトエンジンによるスクリプト実行、またはイベントのやり取り。(この点の詳細は本シリーズのPart 5: ツール連携とPart 6: ツール・パネル間のイベントをご参照。)
CSInterfaceを使うには、パネルのHTMLから普通にリンクするだけ:
<head> |
ちなみに内部的なことを言うと、CEPパネルで表示されるHTMLページのDOMにwindow.__adobe_cep___ というオブジェクトがあり、CSInterface.jsは大体そのラッパーとなる。CSInterfaceのAPIはこの拡張SDKドキュメンテーションのPDFで説明されるが、正直、CSInterfaceのソースを見た方が分かりやすいと思う。
Vulcan.jsについて
CSInterfaceと同様に、CEPチームからもう一つのライブラリVulcan.jsが提供されている。VulcanではCCツール同士のやり取りが出来る。例えばPhotoshopのパネルからイラレを起動させ、イラレのエクステンションとメッセージをやり取り出来るらしい。私はまだ触っていないが、使ってみたい方にはこのサンプルエクステンションのページが参考になるかも知れない。 
デバッグについて
最後に残るのは楽しい話。CEPパネルのデバッグは非常に簡単だけど、使いこなさないとCEP開発はおそらくうまく行かないと思う。使うには、.debug というファイルをエクステンションのフォルダのルートに置くだけ。.debug の中身は、こんな感じにする:
|
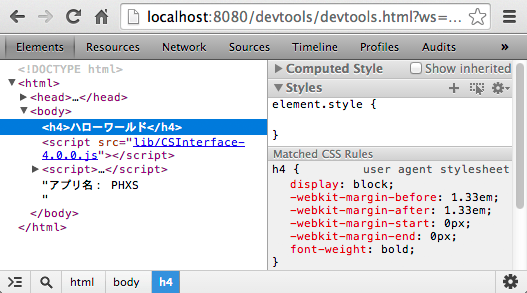
上記の通り、デバッグしたいエクステンションのID(バンドルIDではなく)を定義して、そしてデバッグを可能にするツールあたりにポート番号を宣言する。そしてこのファイルをエクステンションソースに入れて、CCツールを再起動して、パネルを開いてから、同じマシンのブラウザで localhost:8080 にアクセスする(ポート番号を.debugファイルの設定に合わせて)。 そうすると、デバッグ用の検証ツールが表示される:
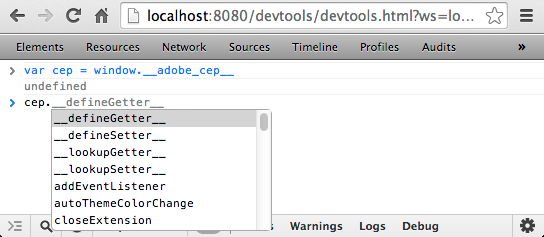
各ブラウザに組み込まれる検証と同じ。しかし、一番大事なのは、JavascriptのConsoleである。デザインとかCSSだったら普通のブラウザで確認しながら開発も出来るが、ホストのCCツールに触れるところはデバッグのコンソールで見るのがもっとも効率が良い。例えば上記に言及されたwindow.__adobe_cep__ にはどんなAPIがあるかを探りたかったら、コンソールを見ればすぐできる:
ちなみにデバッグがうまく行かないような場合、CCツール側にパネルが開いてあることを確認してください。パネルが開くまでにデバッグ用のサーバが起動されないのでちょっとした落とし穴である。その次は、.debugファイルのExtension ID設定がmanifest.xmlのIDと一致することの確認である。
HTML開発とデバッグについてはこれぐらいで以上。
次回の記事 Part 4:Node.jsとの連携 へどうぞ!