本記事はCEPスーパーメガガイドのPart 4です。
エクステンションの参考用ソースはこちら。
概要
Node.jsとはChromeのJavascriptエンジン上にできてる開発プラットフォーム。一言で言うとサーバサイドJSのようなもの。CEP 5に対応する各アドビツールが内部的にNode.jsを組み込み、エクステンション開発の際にそれがサーバと思って使える。Nodeには豊富なコアモジュールもあり、ビックリするほど数多くのサードパーティライブラリもあるので、JS開発者には欠かせないツールである。
Nodeのコアモジュールの使い方
コアモジュールは、CEP 5エクステンションのJSから直接インポートできる。通常と同じく、require を利用する:
<button onclick="readfs()">ファイル リスト</button> |
外部モジュールの使い方(手動)
外部のNode.jsモジュール(自分で書いたものでもnpmで取得したものでも)も簡単に使える。パネルからの呼び方は上記と変わらないので必要な作業はソースに入れるだけ。
手動でモジュールを追加する場合は、エクステンションのフォルダにnode_modules を作って、モジュールのソースをその中に入れる。例えば、ファイルをOSのデフォルトアプリで開くには、openというモジュールのソースを取得して node_modules に入れる:

そうするとソースからrequireできるようになる:
<button onclick="openhtml()">サイト オープン</button> |
外部モジュールの使い方(npm)
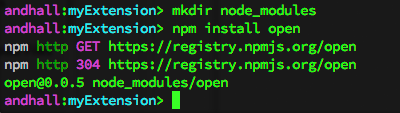
多くの外部モジュールがほかのモジュールに依存するので、手動で扱うよりnpmが使われることが多い。(Node.jsをインストールすればnpmもインストールされる。)使うには、node_modules フォルダを作ってからnpm install モジュール名 というコマンドでモジュールをインストールできる:

また、package.json を作って外部モジュールを定義して、そしてnpm install で依存モジュールの取得も出来るが、やり方は通常のNode.jsプロジェクトと変わらないので詳細な説明はここで省略しよう。
参考用のサンプル
上記のfs とopen モジュールとの連携を実装する超簡単な例として、このサンプルエクステンション をご参照ください。本物っぽい参考例として、このRSSリーダーのサンプルもお勧め。
Node.jsの使い方は基本的にそんな感じ。最後はいくつかの…
注意点!
iframeについて
外部HTMLをパネルのiframe で表示する際には、そのHTMLをNodeにアクセスさせたくないことが多いので、それを防ぐ設定がある:
<iframe nodejs-disabled="true" id=".." ... > |
エクステンションに iframe を使う時に、おそらく設定した方が良いだろう。
非対応API
NodeのCluster のAPIはCEPパネルで非対応。また、Console のAPIはWindowsで非対応。その2つ以外は全部使えるはず。
グローバル変数名の重複
HTMLページ内でNodeを違和感なく使えるようにするため、CEPがいくつかのオブジェクトをJavascriptのDOMに注入する:global、GLOBAL、root、window、Buffer、process、require、そしてmodule。
そのため、同じ名前の変数を作るライブラリをパネルに使う時、その前にCEPのオブジェクトのリファレンスを作るのがお勧め。例えばコンテンツにRequire.jsを使うのであれば、インポートする前に、下記のようにNode用のrequire を保存できる:
<script> |
** 永続性について**
NodeはCEPパネルと同じプロセスで動くので、永続性はパネルと同じになる。ユーザがパネルを閉じてまた開く時に、HTMLが再リロードされる場合はNodeも再リロードされ、永続する場合はNodeも永続する。しかしパネルの永続性はホストとなるアドビツールで異なる、詳しくはPart 3:HTML開発までご参照ください。
CEPパネルとNode.jsの話はそれぐらい。
では、次の記事 Part 5:ツール連携 をご参照ください!